-
RGBとCMYK
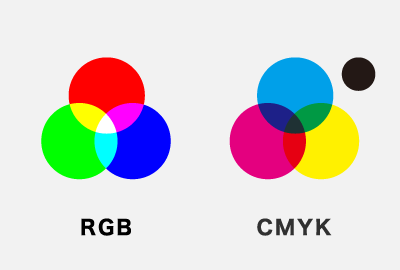
RGB & CMYK RGBはRed(赤)、Green(緑)、Blue(青)の3色が混ざるほどに明るくなる「加法混色」です。
RGBはRed(赤)、Green(緑)、Blue(青)の3色が混ざるほどに明るくなる「加法混色」です。
CMYKはCyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、黒(K)が混ざるほどに暗くなる「減法混色」です。
一言で言えば、RGBは映像やウェブなどディスプレイのための色表現、CMYKは基本的に印刷物のための色表現です。- TIP
- イメージ通りの色を再現するためには、用途に合わせた色モードかを確認することがとても大事です。
-
ベース・メイン・アクセントカラー
base color, main color, accent color ・ベースカラー
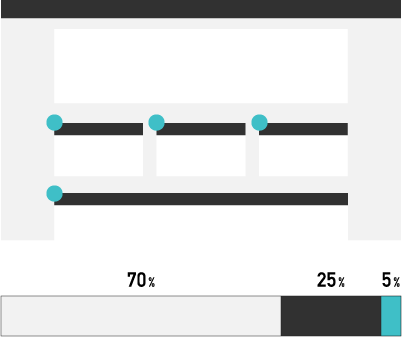
・ベースカラー
最も大きな面積を占めるベースカラーは、主に背景に用いることが多いです。
・メインカラー
サイト全体の印象を決める大事な役割を担う色です。
・アクセントカラー
サイトの印象を引き締める役割を担います。また、ユーザーの目を引きたい部分に用いられます。- TIP
- WEBデザインにおいて配色の黄金比率は、ベースカラー70%、メインカラー25%、アクセントカラー5%と言われています。この比率を意識しながら制作することで、心地よくまとまった印象のサイトに仕上がります。
-
色の三属性
three attributes of color 色の三属性とは、「色相」「明度」「彩度」という色が持つ三つの属性のことです。
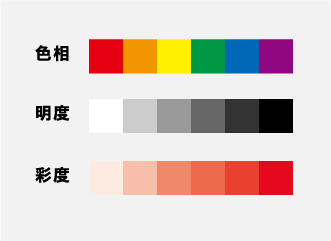
色の三属性とは、「色相」「明度」「彩度」という色が持つ三つの属性のことです。
・色相
赤、青、黄、緑のような色の違いのことです。
これらが連続してつながり合いできる色相の輪を「色相環」と言います。
・明度
色の明るさの度合いのことです。
色の明度が高くなると白に近づき、低くなると黒に近づきます。
・彩度
その名の通り、色のあざやかさの度合いのことです。
彩度が高いと明瞭な色味になり、低いとくすんだ色味になります。 -
類似色・補色・反対色
similar colors, complementary colors, opposite colors
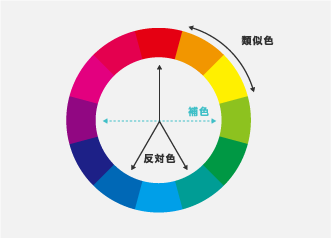
・類似色
色相環で隣合った、色相が似ている色同士のことです。類似色を使うと統一感が出て、調和の取れた配色になります。
・補色
色相環の対照にある色の組み合わせのことです。
大胆な変化が出て、インパクトがある配色になります。
・反対色
補色の両サイドの色のことです。
補色よりもまとまって洗練された印象になります。- TIP
こうした分類は、無数にある色の中からベストなものを選ぶ大きな指標になります。WEBデザインのメインとアクセントの色を決める際にも頻繁に用いられます。
-
色のトーン
tone of color
トーンとは「色の三属性」が組み合わさったものです。有彩色は12種類、無彩色は5種類のトーンに分けられています。色相の同じ系列でも明暗や強弱、濃淡などの調子の違いがあります。PCCS(Practical Color Coordinate System、日本色研配色体系)では、このトーンの色空間が設定されています。
それぞれを言い表すためにpはペールと読み、印象を日本語で表すと薄い。vはビビッドと読み、印象を日本語で表すとさえたであるというような記号と名称、イメージの一例が先程挙げた有彩色12種類全てに決められています。無彩色5種類にも同じように記号と名称が決められています。- TIP
一口に「淡い黄色」といっても、想像する濃淡やくすみ具合は人によってさまざまです。WEBサイトのメインカラーとして多く使う色となると、少しの色味の違いが結果的に大きなイメージの相違に繋がります。このようにWEBデザインにおいて色はとても重要な要素のため、相手にしっかりと伝えなくてはなりません。
PCCSのトーンに則ってイメージカラーを共有すれば色が想像しやすく、お互いの相違が少なくスムーズな制作進行が可能になります。- 効果
これらをWEBサイト制作の観点から見てみると、色のトーンを理解して調和のとれた色彩で表現することでWEBサイト全体が整ったデザインになり、サイトを見た人の印象に残りやすくなります。
色