
現代のデジタル時代において、WEBサイトを作ることは企業や商品・サービスの認知度を高めるために不可欠な要素となりました。
WEBサイトは企業の顔となり、オンライン上での存在感や信頼性を築くために重要な役割を果たしています。
その中でも「WEBデザイン」は、第一印象を左右したり、サイトの回遊性が高くなったりと、成功への道を切り開くために不可欠なステップです。
そういわれても、制作会社へ依頼して作る際に、デザインの良し悪しが分からない…といった方も多くいらっしゃいます。
そこで本記事は、WEBサイト制作を依頼する時に知っておきたいWEBデザインの基本知識や重要性を解説していきます!
目次
WEBデザインとは?
まず初めに、そもそもWEBデザインとは何か?を解説していきます。
WEBデザインとは、スマートフォンやPCなどで表示される、WEBサイトの見た目に関わる部分の制作を意味します。
具体的には、サイトのレイアウトや色の選定、フォントの種類、写真の加工などがあります。
また、見た目のデザインだけでなく、使いやすいWEBサイトの設計(UI/UXと呼びます)もWEBデザインの一環となっています。
WEBデザインの目的
WEBデザインは見た目に関わる部分の制作ですが、見た目の美しさに加えて、情報を正確に分かりやすく提供し、ユーザーの課題解決に貢献することが目的です。
ユーザーがWEBサイトに訪問するのには「理由」があります。
それは、何か情報収集しているのかもしれませんし、商品の購入を検討しているのかもしれません。
すぐに欲しい情報が見つからなかったり、商品購入までのフローが複雑で分かりづらかったりするのは良いWEBデザインとは言えません。
WEBデザインの重要性
では、良いWEBデザインとは何でしょうか?
コーポレートサイトであれば、商品・サービスの紹介や企業情報、採用情報、コラムなどカテゴリごとに情報分けがしっかりされていること、
ECサイトであれば欲しい商品の情報が見やすく整理されていて決済画面までたどり着きやすい設計などが挙げられます。
このように、ただ見た目の良いサイトを作るのではなく、サイトの目的にあったユーザーに伝わりやすいWEBデザインが重要となります。
また、伝えたいことがデザインやキャッチコピーに反映されていることで、ユーザーとの認識の齟齬がなくなり、ミスマッチが少なくなります。
効果的なWEBデザインの基本原則
WEBデザインの重要性や目的について分かったところで、効果的なWEBデザインを制作していくためのポイントを3つご紹介します。
予め知っておくことで、制作会社と良いパートナー関係を築きながら満足のいくデザインを実現することができます。
- ユーザビリティ
- レスポンシブデザイン
- 視覚的な魅力

1.ユーザビリティ
WEBサイトの使いやすさは非常に重要です。
「エンジニアの領域じゃないの?」と思われる方もいるかもしれませんが、ここでの使いやすさとは、情報の見つけやすさや目的達成のしやすさを指します。
『WEBデザインの目的』でもありますが、サイトに訪問したユーザーには目的があります。 直感的に分かるナビゲーションや情報がわかりやすいレイアウト、お問合せ・購入に繋がりやすいボタンなど、使いやすいサイト設計もWEBデザインに含まれます。
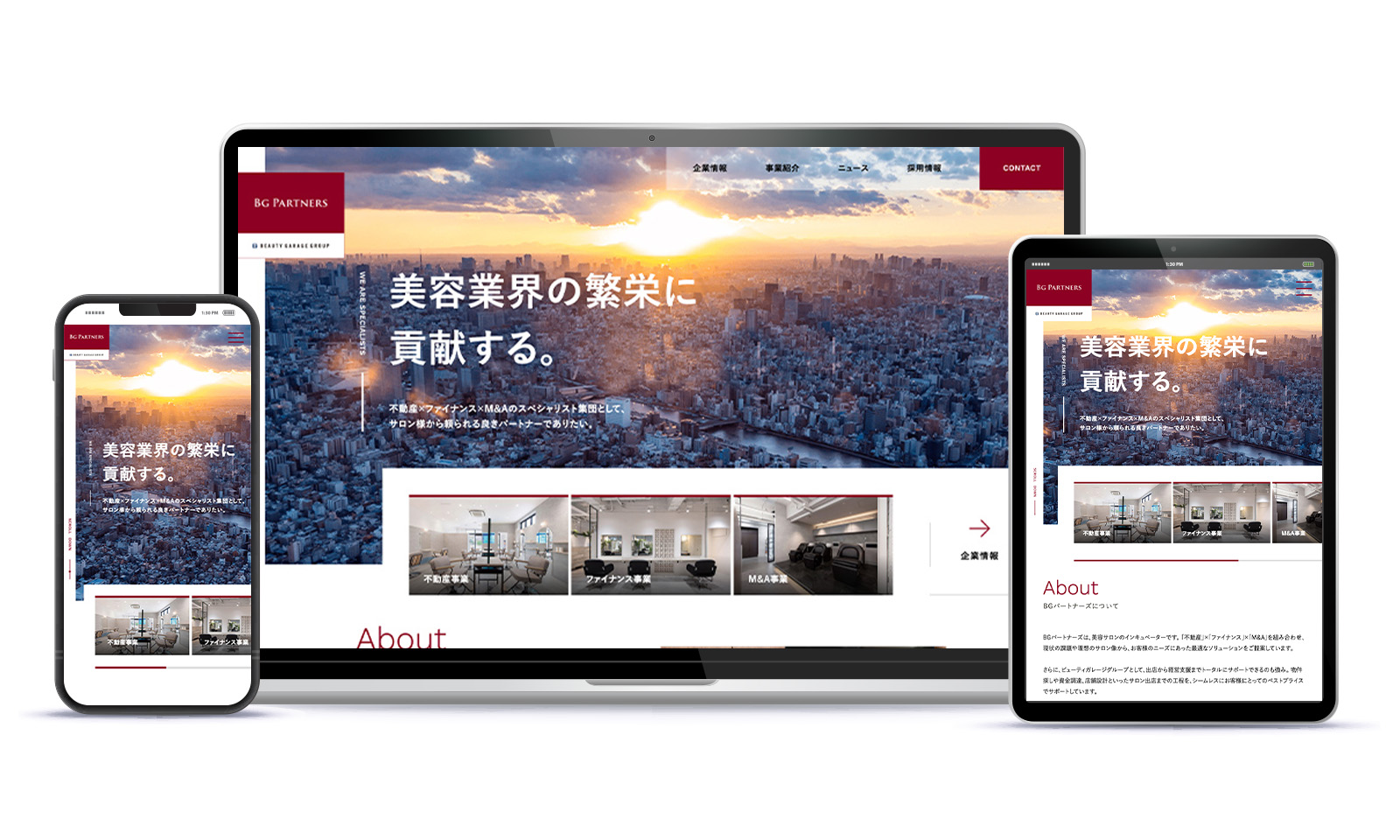
2.レスポンシブデザイン
レスポンシブデザインとは、PC・タブレット・スマートフォンなど複数のデバイスの画面サイズに対して、レイアウトやデザインが崩れないように調整することです。
最近のWEBサイトのほとんどは、このレスポンシブデザインになっています。
各デバイスの画面サイズに最適なデザインに調整することで、WEBサイトに訪れたユーザーの第一印象が良くなり、興味関心を高めることができます。
クオリティの高いWEBサイトを制作したい場合は、PC・タブレット・スマートフォンそれぞれのデバイスで見た時のデザインも丁寧に確認していきましょう。
3.視覚的な魅力
視覚的に魅力のあるデザインは、WEBサイトの第一印象を決めるものです。
サイトの目的にあった配色、バランスの良いレイアウト、適切なフォントの組み合わせ、目を引く画像やグラフィックスを使用することで、WEBサイトに訪問したユーザーの興味を引きページ滞在時間の延長が望め、結果的にお問合せなどの成果に繋がりやすいWEBサイトになります。
また、一貫性を持たせたWEBデザインにすることで、アイデンティティが生まれ企業価値の向上にも繋がります。
WEBデザイン依頼の流れ
WEBデザインを制作会社へ依頼する際の流れをご紹介します。
ディレクション〜完成までの流れをご紹介
- 要件定義(ヒアリング・打ち合わせ)
- ワイヤーフレーム(サイトの骨組み)作成
- デザイン作成
- コーディング
1.要件定義(ヒアリング・打ち合わせ)
デザイナーがWEBデザインの制作に入る前に、打ち合わせを行って要件を決めていきます。
初回の打ち合わせや要件のヒアリングには「ディレクター」という専門の担当者がいます。
どのような要件を決めていくかは、下記のような項目が挙げられます。
など
制作会社との打ち合わせに入る前に、自社で要件をまとめておくとスムーズに進みます。
もし、判断に迷う部分があれば制作会社と相談して決めていくのもOKです。
2.ワイヤーフレーム(サイト構造)作成
要件が決まったら、サイトマップをもとにワイヤーフレームを作成します。
こちらの作業はディレクターが担当することが多いです。
サイトマップとは、WEBサイトの階層構造を示した構造図です。
情報をカテゴリごとにグループ分けしていくことで、回遊しやすいサイト設計になります。
そして、サイトマップをもとに、ページのレイアウトを決めていきます。
これがワイヤーフレームです。
ワイヤーフレームをもとにデザインの制作を進めていくため、ターゲットのニーズを考慮し、悩みや疑問を解消するために必要なコンテンツ・情報に抜け漏れがないかしっかり確認して進めて行きましょう。
3.デザイン作成
サイト全体の設計が終わったらワイヤーフレームに沿って、実際の完成図となるWEBデザインの制作に入ります。
『1.要件定義(ヒアリング・打ち合わせ)』で出したビジュアルイメージを参考に、オリジナル性溢れるサイトデザインをデザイナーが作成していきます。
必要に応じて、依頼者側でも画像や動画などの素材集めが必要になります。
依頼者側の動きによってもデザインの進捗度合いは変わるため、タスクが発生したら適宜進めていくようにしましょう。
デザインは1回目の提出で終わりではなく、制作スケジュールの範囲内でブラッシュアップを重ねて仕上げていきます。
デザインに関する要望がある場合は、このフェーズでしっかり伝えてこまめに認識をすり合わせていきましょう。
株式会社モノクスでは、WEBデザイン、グラフィックデザイン、WordPressを使ったサイト構築や複雑なWEBシステム開発まで様々なスキルでご要望にお応えします。経験豊富なデザイナーが在籍し、目的にあった効果的なWEBデザインを制作いたします。
4.コーディング
デザインが完成したらコーディング作業に入ります。
コーディングとは、プログラミングの言語を使ってソースコード(html,css,javascript)を記述していくことです。
コーディングをすることで、WEBブラウザ上でデザインが見れるようになります。
また、コーディングは専門知識となるため、デザイナーとは別の担当者が制作する場合がほとんどになります。
コーディングの段階では、制作会社が作業をするので依頼者側で行う作業は基本的にありません。
ただし、必要に応じて「サーバーやドメインの契約」「コンテンツ入稿用の原稿提出」などを求められる場合もあるため、事前に準備しておきましょう。
WEBデザインを依頼するときに準備しておきたいこと
絶対必要!とまではいきませんが、準備しておくと制作会社との打合せでしっかり伝えることができ、完成品とのミスマッチが少なくなります。
ぜひ、これからご紹介するものを依頼前に考えておきましょう。
1.なぜWEBサイトを制作したいのか目的を整理する
イメージ通りのWEBデザインを納品してもらうためには、「なぜ制作を依頼をするのか」「サイトを制作して何を達成したいのか」を明確にしておく必要があります。
制作の目的をはっきりさせておくとその後の進行にブレが出ることを防ぐことができます。
単にサイトを作ってみたい・デザインを変えたいというあいまいな目的では、サイトの仕上がりイメージをデザイナーに伝えきれません。
その結果、納品物のクオリティまで下がり、サイト訪問者の離脱に繋がる可能性もあります。
そのため、「WEBからの新規問い合わせ数を今より120%増やす」など、できるだけ具体的な目標を立てておくことが大切です。
しっかりと目的や目標を明確にしておくことでサイト内に必要なコンテンツやデザインの方向性も明確になり、デザイナーに具体的なイメージを伝えることができるようになります。
2.自社の今後のビジョンを明確にしておく
サイトをつくる際、やはり見た目の部分もこだわりたくなりますよね。
ただ、ひとつ頭に置いておいてほしいのが、なんとなくかっこいいからという理由でデザインを決めたり、ただやみくもに流行している色遣いをしたりするのは、企業やサービスのブランディングを考える上で、あまりよろしくないということです。
コーポレートサイトに載っている内容にその企業らしさや存在意義が書いてあることが大切なのと同じように、デザイン面にもその企業らしさがあるかが、その企業の信頼を積み重ねる上で重要です。
WEBデザインを制作する際には、情報の届け先となるユーザー像を明確にし、ブランドイメージを決定して、それに合わせたデザインを作成していきます。
ビジョンを明確にしておくことで強みや特徴を正しくアピールできた理想通りのデザインを制作することができるようになります。
3.ターゲット層を確認しておく
サイト制作時に重要になるのが「誰に」「何を」伝えるのか?です。 では、なぜわざわざWEBサイトを作成する前に、ターゲット設定をすべきなのでしょうか?
ターゲットを設定する一番のメリットは、サイトの方向性が定まり、どんなコンテンツを作るべきなのかがハッキリすることです。
大多数に向けたものではなく、狙ったユーザーに対してアプローチをかけることが可能なため高確率なコンバージョンを狙うことができます。
また、依頼者と制作会社での方向性のズレを防ぐことが出来るようになり、サイト全体のクオリティを高めることができるようになります。
特に複雑な大規模サイトやECサイトになると、制作が進んでいく中で方向性にズレが生じてしまうことがあります。しかし、具体的なペルソナ(ターゲット)があれば、規模が大きくなり制作にかかわる人数が増えた場合でも共通のイメージを持ち、制作に取り組むことが出来ます。
4.ゆずれないこだわりを精査する
サイト内に絶対に入れたいコンテンツ・絶対に譲れないポイントがあれば、早めに制作会社に伝えるようにしましょう。
一般的にサイトを作る際は、要件定義→デザイン→コーディング→公開の流れで進んでいきます。サイト制作における「コーディング着手後のデザイン修正」というのは、「ゴールへ向かっている途中でゴールへのイメージを変更すること」になります。
写真の差し替えやテキストの変更など軽微な修正は問題ないことがほとんどですが、コーディング着手後に「もっとスタイリッシュなデザインにして」「やっぱりこの要素を追加したいのでイチから作り直してください」のようなお話になればコーディング作業をすべてストップして、デザインをやり直す必要が発生します。
そのようなブレを少ないものにするためには、ゆずれないこだわりを事前にしっかり共有しておく必要があります。
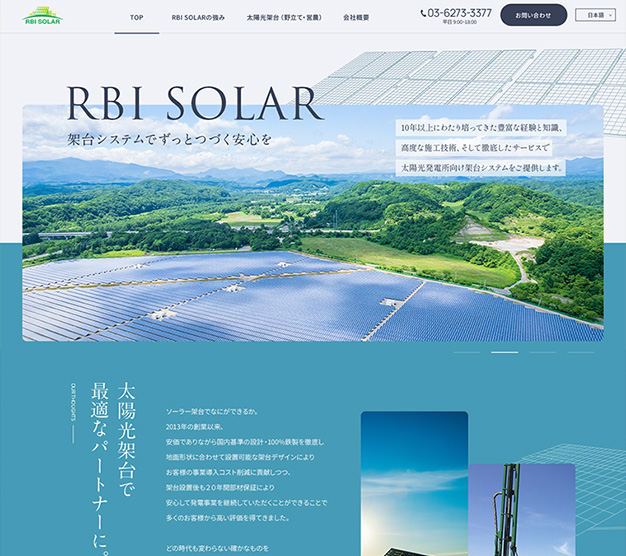
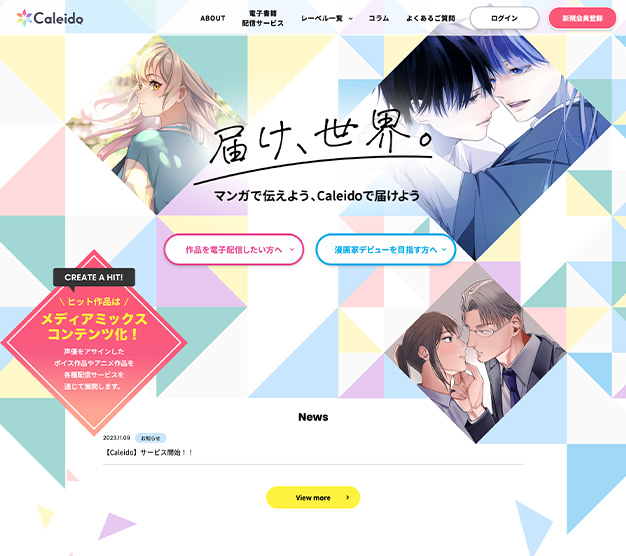
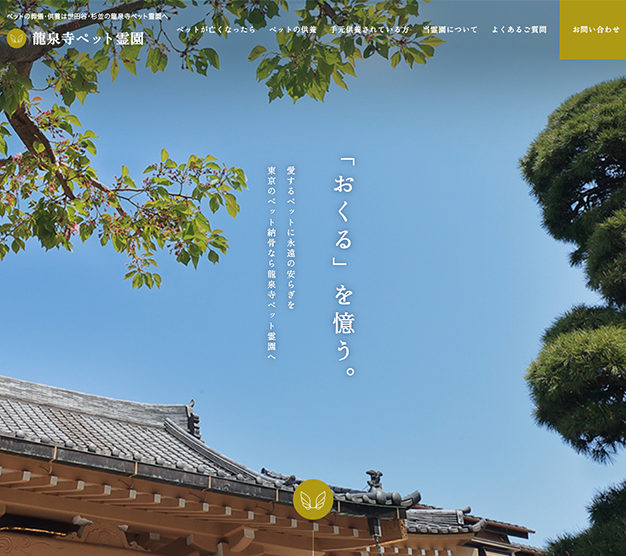
細部までこだわって作られたサイトは、料金以上の満足感に繋がります。
弊社にもそのようなお声が多数届いておりますので、ぜひご覧ください。
まとめ
WEBサイト制作を依頼する時に知っておきたいWEBデザインの基本知識や重要性をご紹介してきましたが、いかがでしたでしょうか。
サイト制作において、SEO対策やWEBマーケティングの方が重要だと考える方も多いかもしれませんが、デザインや設計においても考慮しておくべき点はたくさんあります。
なぜなら、WEBマーティングやSEOに特化したサイトを制作して訪れる人が増えたとしても、WEBサイトのデザインが自社の魅力を明確に伝えられていないと離脱率も上がってしまうからです。
特にビジネス用途のサイトであれば成果につながらないというクリティカルな危険性に繋がってしまいます。
WEBサイト制作は、業者選びによって、その後の成果が大きく左右されてしまうので、今回ご紹介したポイントを参考に自社の目的にマッチする制作会社をしっかり選定して、プロジェクトを成功させましょう。
なお、株式会社モノクスでは、新規・リニューアルのWEBサイト制作を承っております。
見た目の美しさやトレンドを追い求めるだけではなく、WEBサイトに訪れた人にサービス内容や企業の想いをしっかり伝えることや、魅力的に感じてもらいお問合せや応募したくなるデザイン・構成・ライティングを重要視して制作しております。
こだわりの詰まったWEbサイトを制作したい方は、どうぞお気軽にお問合せください。